오늘 배울것은
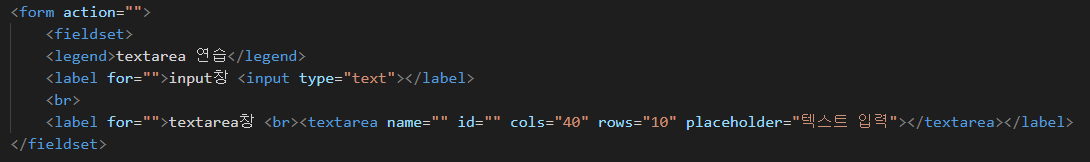
1. text태그와 textrea태그
- 두가지의 차이점을 알아볼 것이다.
<input type="text"> → 웹 페이지 상에 한줄만 보여진다.
<textarea> 내용 </textarea> → 여러줄을 입력할 수 있다.
textarea 속성
① cols=" " → textarea 너비 지정(문자 단위로,가로 문자 수)
② rows=" " → 화면에 보여지는 줄 수(행,세로 줄 수)

placeholder는 텍스트 입력이라는 글을 보여줌.
실행화면이다.

2. select
- 드롭다운 목록을 만들어 준다.
<select> → 드롭다운 목록을 만들어준당
<option> </option> → 각 항목/옵션 표기
<select>
<select> <select> 속성
① size=" " : 화면에 표시할 드롭다운 항목 개수 지정
② multiple : 옵셔을 2개 이상 선택 시 사용
<option> <option> 속성
① value=" " : 서버프로그램에 넘겨주는 값, 같은 select 내의 option끼리 값이 달라야 한다!!!
② seleced : 기본적으로 선택되어 있는 것 지정
코드이다.

실행화면은 이거다.

기본적으로 처음 선택되어있는 것은 selected가 되어있는 옵션3로 뜬다.
3. datalist
- 입력창에 미리 만들어진 값을 선택해 넣을 수 있다.
selected와 비슷하게 생겼다.
코드이다.

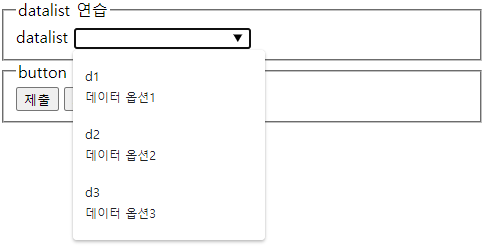
실행화면이다.

얘는 ↑ 마이크로소프트 엣지에서 보이는 창이다.

얘는 ↑ 구글에서 보이는 창이다.
이렇게 실행하는 브라우저에 따라 다르게 보인다. 참고하자.
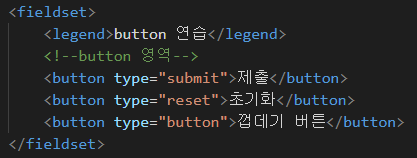
4. button
- submit, reset과 button 타입은 다른 점이 있다.
<button type="submit"> 내용 </button> → '제출'에 대한 버튼 동작을 구현한다.
<button type="reset"> 내용 </button> → '초기화'에 대한 버튼 동작을 구현한다.
<button type="button"> 내용 </button> → 껍데기만 버튼인 것이다.
(사용자 정의는 버튼 동작 구현 가능,JS를 배워야 한다...)
<button type="button"> 내용 </button>
↓
<button type="button" value="내용"></button>
<button type="submit/reset/button"> 내용 </button> 과
<input type="submit/reset/button"> 내용 </input> 의 결과값은 같다!!!
코드이다.

실행화면이다.

'프로그래밍 수업 정리 HTML' 카테고리의 다른 글
| HTML 프로그래밍 여덟번째(폰트/글자 색/ 글자 정렬/줄 간격/text-decoration/그림자) (0) | 2021.05.05 |
|---|---|
| HTML 프로그래밍 일곱번째(CSS기본형식/스타일적용) (0) | 2021.04.06 |
| HTML 프로그래밍 3/23 다섯번째(submit/reset과 button 차이) (0) | 2021.03.25 |
| HTML 프로그래밍 3/17 네번째(폼,인풋,체크박스) (0) | 2021.03.22 |
| HTML 프로그래밍 3/16 세번째(표, 행/열합침, 하이퍼링크) (0) | 2021.03.19 |



