오늘 알아볼 것은
- 폰트
- 글자 색
- 글자 정렬
- 줄 간격
- 텍스트에 선 넣기
- 그림자
를 넣는 걸 배워볼 것이다.
첫번째로, 글자에 폰트를 넣는 방법을 알아볼 것이다.
구글 폰트 사이트를 검색해서 들어간다.
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
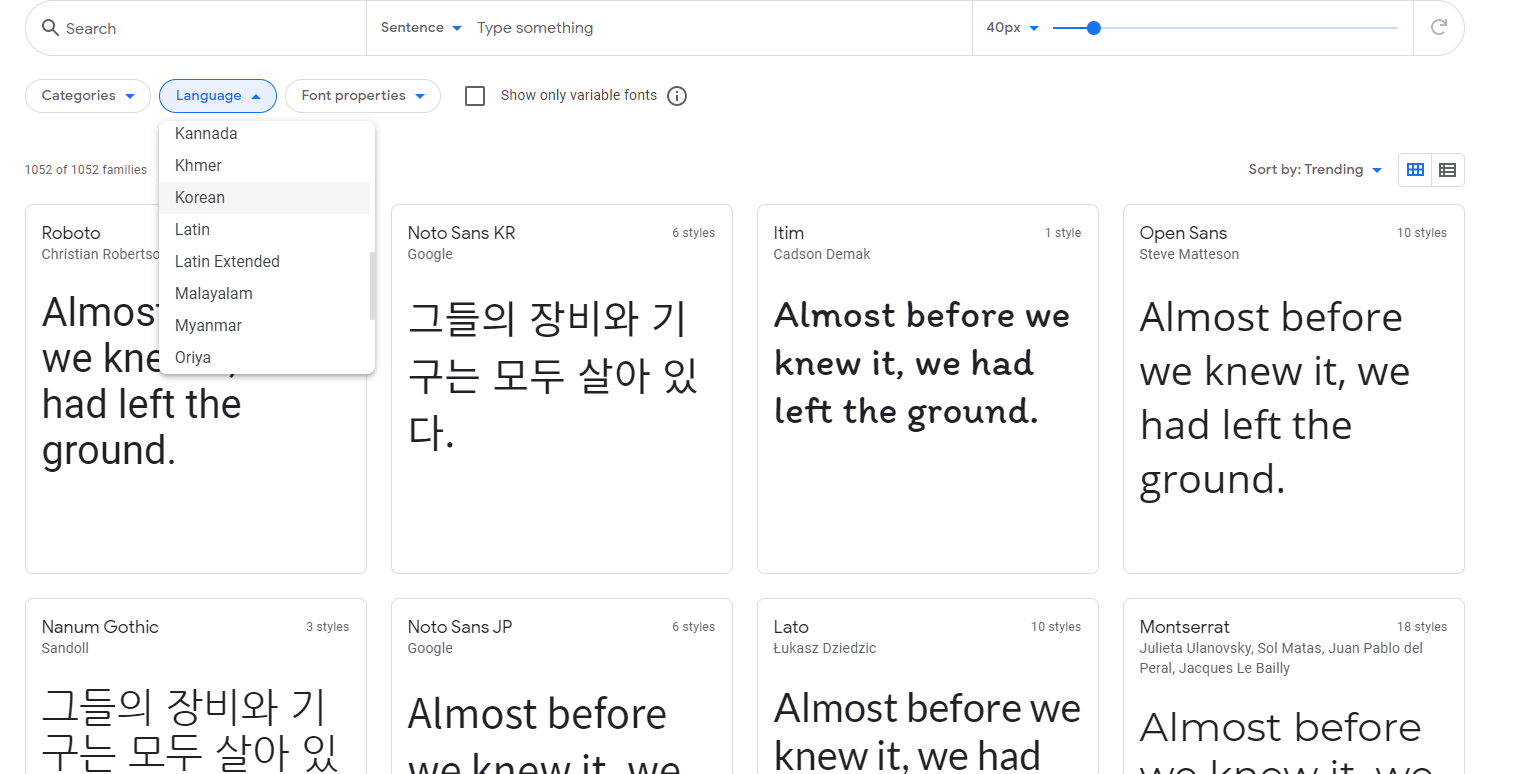
그다음, Language를 Krean으로 바꿔준다.

그 후에 원하는 폰트를 골라 클릭한다.

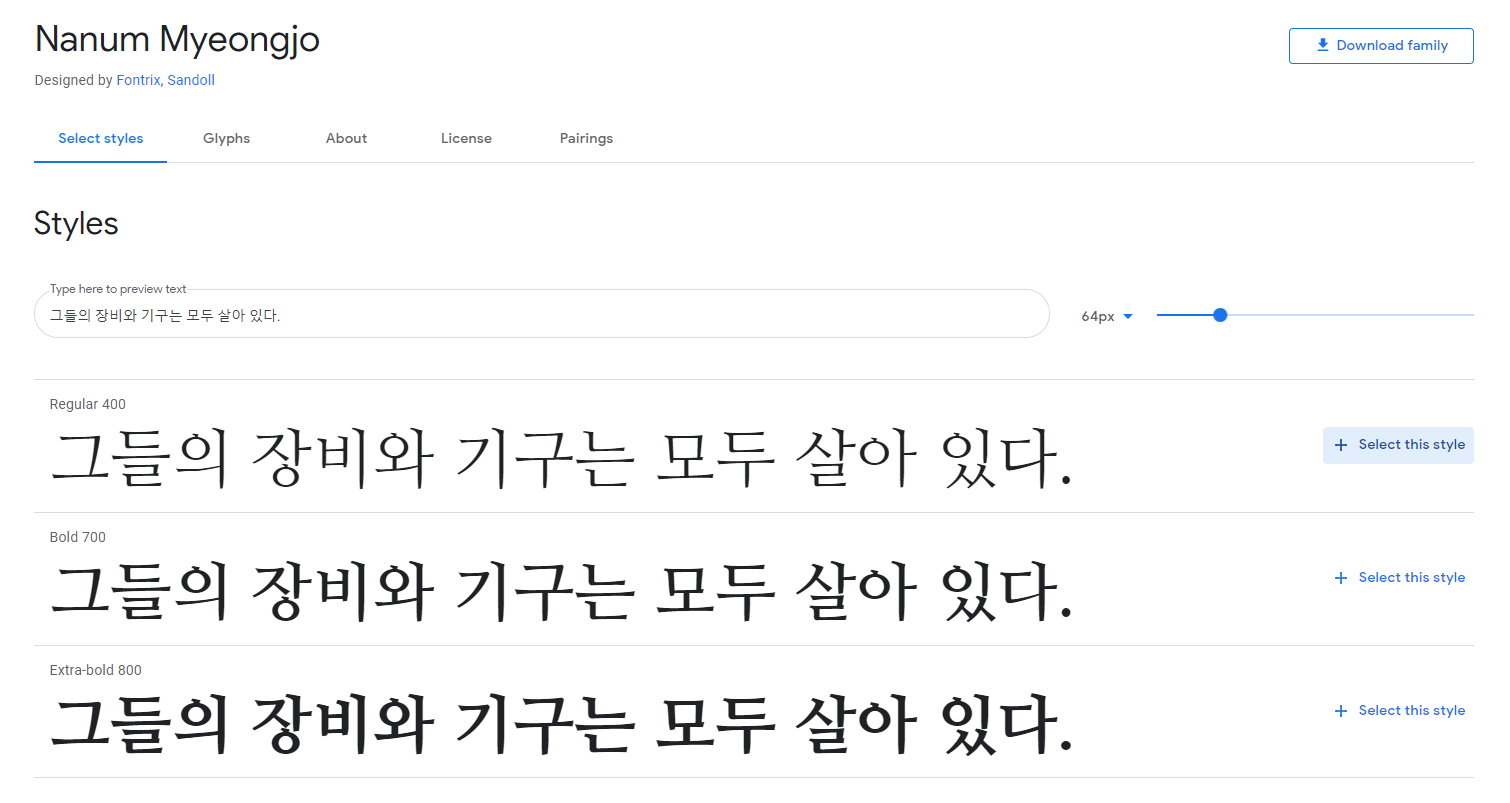
그후 오른쪽에 Select this style 를 눌러서

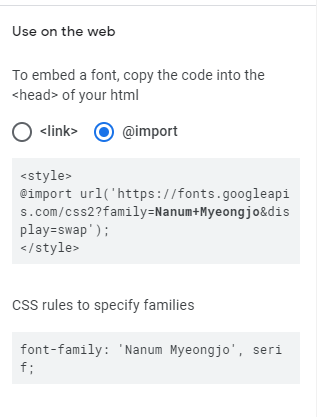
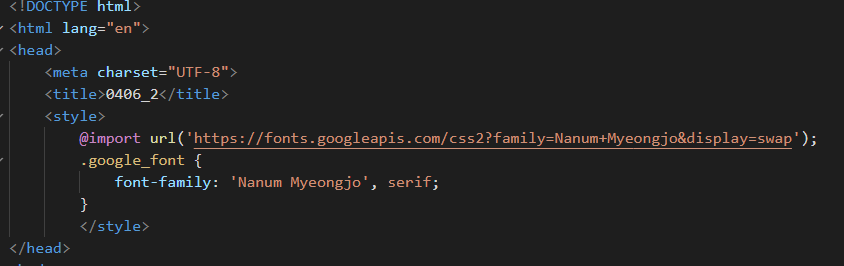
@import로 바꿔주고 글자 폰트를 바꾸고 싶은 html파일의 head안에다 <style>~~~</style>을 넣어준다.

그 후에 클래스 선택자를 이용하여 font-family ~~ 를 넣어 글자에 폰트를 넣을 수 있도록 준비해준다.
글자에 폰트를 넣는 방법은 인라인 스타일을 통해서도 물론 넣어줄 수 있다.

단락에 인라인 스타일, 클래스 선택자를 통해 폰트를 넣어주고 실행화면을 통해 확인해 보자.

위 사진처럼 인라인 스타일과 클래스 선택자를 통해 글자 폰트가 잘 바뀐것을 확인할 수 있다.
두번째로 글자에 색을 넣는 방법을 알아보자.
글자에 색을 넣는 방법은 3가지가 있다. 영어 이름, 16진수, 10진수를 이용하는 방법이다.
하나씩 해보자.
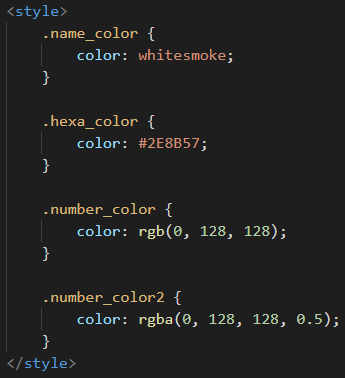
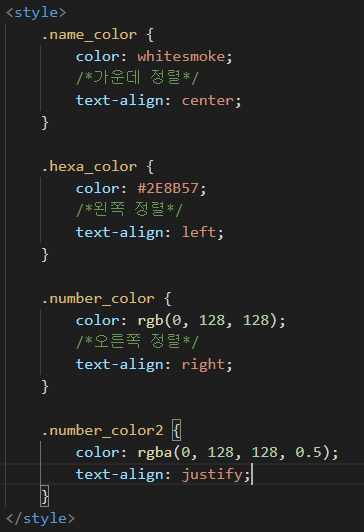
우선 스타일 태그 안에 클래스 선택자를 하나 만들어준다.

컬러 스타일 안에다가 원하는 방식으로 글자 색을 넣어주면 된다.

위에서 부터 순서대로 영어이름, 16진수, 10진수를 사용한 것이다.
그런데 마지막에 있는 rgba 는 무엇일까?
rgba 는 10진수를 이용해 색을 넣는 것이 맞으나 4번째 자리에 0~1을 넣어 투명도를 조절 할 수 있다.
숫자가 0에 가까워질수록 투명도는 높아진다!!
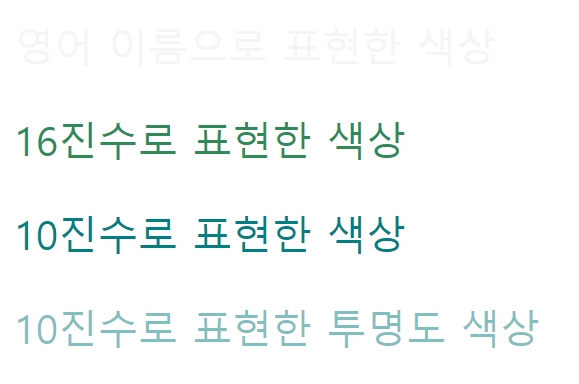
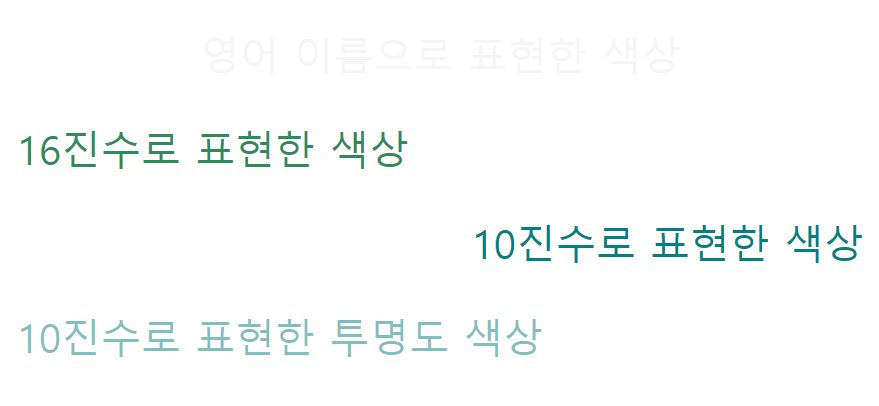
실행화면을 봐보자.

화면에 보이는 것처럼 각자 스타일이 잘 들어간 것을 확인할 수 있다.
3번째로 글자를 정렬하는 방법을 알아보자.
text-align 이라는 걸 사용하면 글자의 위치를 설정할 수 있는데
아까 사용했던 코드에 text-align이라는 스타일을 추가해보자.

text-align 에는 center, left, right, justify 등을 넣을 수 있다.
※ match-parent도 있는데 이건 부모에 맞춤(레이아웃에 맞춰 정렬)하는 것을 말한다.
| center | left |
| 가운데 정렬 | 왼쪽 정렬 |
| right | justify |
| 오른쪽 정렬 | 양쪽 정렬 |
justify는 양쪽 정렬을 뜻하는데 실행화면을 보면 알수 있듯이 왼쪽 정렬과 다를게 거의 없다.

네번째로는 줄 간격을 배워볼 것이다.
줄 간격 조정은
line-height line-height : 값(단위);
으로 넣는것이다.
줄 간격 조정은 3가지 단위를 통해 할 수 있다.
단위는
1. px 단위(고정크기)단위
2. 단위 없음(소수점 값 부여)
3. % 단위 줄간격은 글씨크기에 값만큼 배수 값=글씨크기X단위 로 나옴.
ex)글씨크기는 12px, line-height은 2.0 or 200%; 이면 줄간격은 24px
등이 있다.
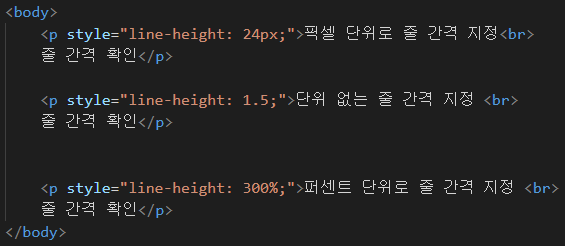
이번에는 인라인 스타일을 통해 스타일을 줘보자.


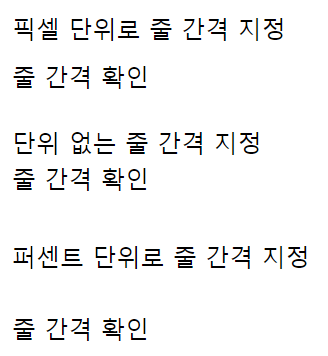
실행화면을 봐보자.

위에서 보이는 것처럼 픽셀단위, 소수점, %단위로 줄 간격을 주어봤다.
5번째는 텍스트에 선을 넣는 것을 배워 볼 것이다.
텍스트에
html로 선을 넣는 태그는 밑줄과 취소선을 넣는 태그인 u태그와 s 태그가 있었다.
css로도 텍스트에 선을 넣을 수 있는데 취소선, 밑줄, 윗줄을 넣을 수 있다.
| 취소선 | 밑줄 | 윗줄 |
|
text-decoration: line-through; |
text-decoration: underline; |
text-decoration: overline; |
를 사용하면 되는데
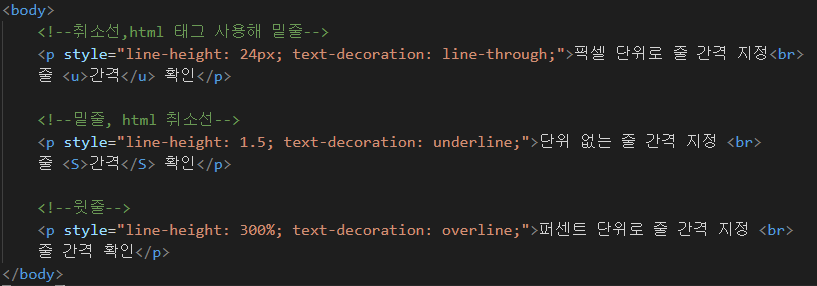
아까 줄간격 코드에 추가해보자.

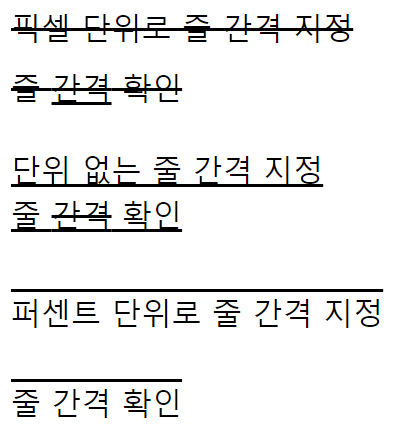
이렇게 코드를 작성해보고 실행화면을 확인해 보자.

실행화면처럼 스타일들이 잘 들어간 것을 확인할 수 있다.
마지막으로 6번째로는 텍스트에 그림자를 넣는 방법을 알아볼 것이다.
그림자를 넣는 방법은 2가지가 있다. 블러 효과를 넣고 싶다면 4개의 값을 입력하고 그중 3번째에 블러를 주면 된다.
| 그림자 | |
|
text-shadow: 가로 세로 색상; |
text-shadow: 가로 세로 블러 강도 색상; |
예시처럼 그림자를 넣어 사용하면 된다.
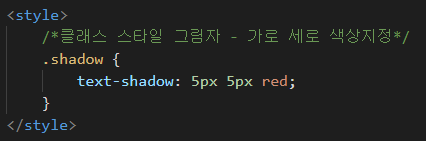
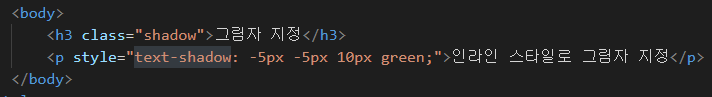
코드를 봐보자.


한개는 클래스 선택자와 블러 없는 그림자를 하나는 인라인에 블러 효과있는 그림자를 주어봤다.
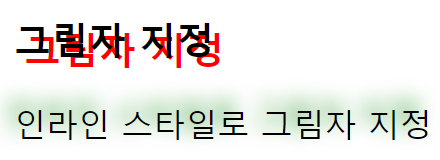
실행화면을 확인해 보면

이렇게 블러가 없는 그림자와 블러가 있는 그림자가 나온 것을 확인할 수 있다!
2번째 그림자를 보면 -OOpx 을 주면 그림자가 1번째와 달리 반대 방향으로 적용된다는 것 또한 확인 가능하다.
오늘은 css 스타일들을 여러개 알아봤다.
'프로그래밍 수업 정리 HTML' 카테고리의 다른 글
| HTML 프로그래밍 일곱번째(CSS기본형식/스타일적용) (0) | 2021.04.06 |
|---|---|
| HTML 프로그래밍 3/30 여섯번째(text/textarea태그,select, datalist, button태그) (0) | 2021.04.05 |
| HTML 프로그래밍 3/23 다섯번째(submit/reset과 button 차이) (0) | 2021.03.25 |
| HTML 프로그래밍 3/17 네번째(폼,인풋,체크박스) (0) | 2021.03.22 |
| HTML 프로그래밍 3/16 세번째(표, 행/열합침, 하이퍼링크) (0) | 2021.03.19 |



